【Tips】画面切替効果「変形」の使い方-図形篇
- 2020.12.28
- Tips of PowerPoint 画面切り替え
- 変形, 画面切り替え

画面切り替え効果「変形」とは
「変形」では、パワポが前後のスライドで共通する要素を判断し、スライドの切り替えと共に、後のスライドに加えられた変更を反映させていきます。
スライドAとBに同じ図形があり、例えばスライドBで図形の位置が変わっていた場合、画面切り替え効果「変形」では、スライドA、B間で同じ図形の位置が変わっていることを認識し、画面の切り替えと共に図形をスライドAでの位置からスライドBでの位置へ移動させることで、変化を反映させます。
このように、後のスライドに加えた変化を、スライドの切り替えと共にシームレスに見せるのが「変形」です。
「変形」で図形を移動させる
まず、A、B、2枚のスライドを用意し、Bのスライドには、画面切り替えの「変形」を設定します。
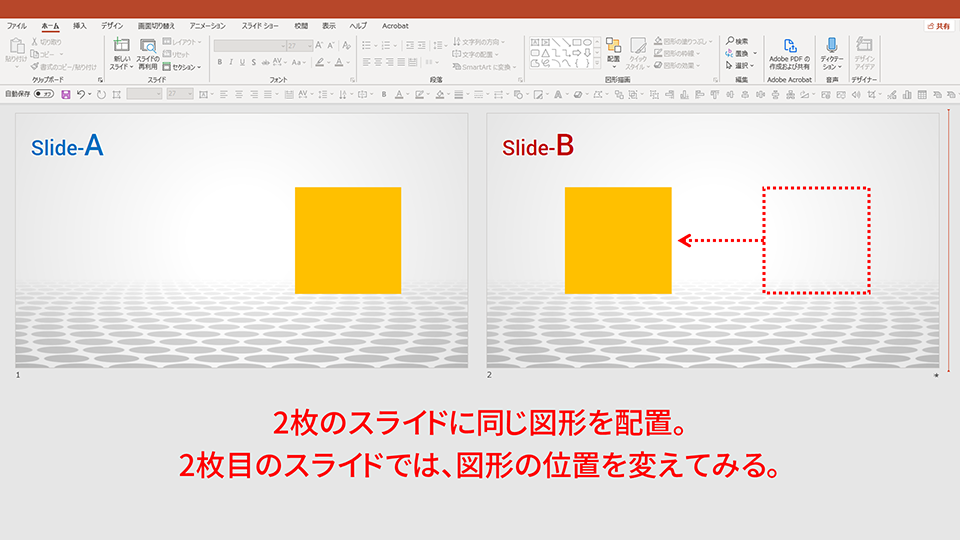
ここで、A、B両方のスライドに、同じ図形を置き、更にBのスライドでは、図形の位置を変えて配置してみます。
この状態でスライドBの画面切り替えをプレビューしてみますと、スライドAからスライドBへの切り替えで、正方形がスルッと横に移動します。
これは、Aのスライドで、図形をスライドの外に置いておけば、登場するような見せ方もできます。

色や大きさの変化は反映されるか
では、変化できるのは位置だけでしょうか?
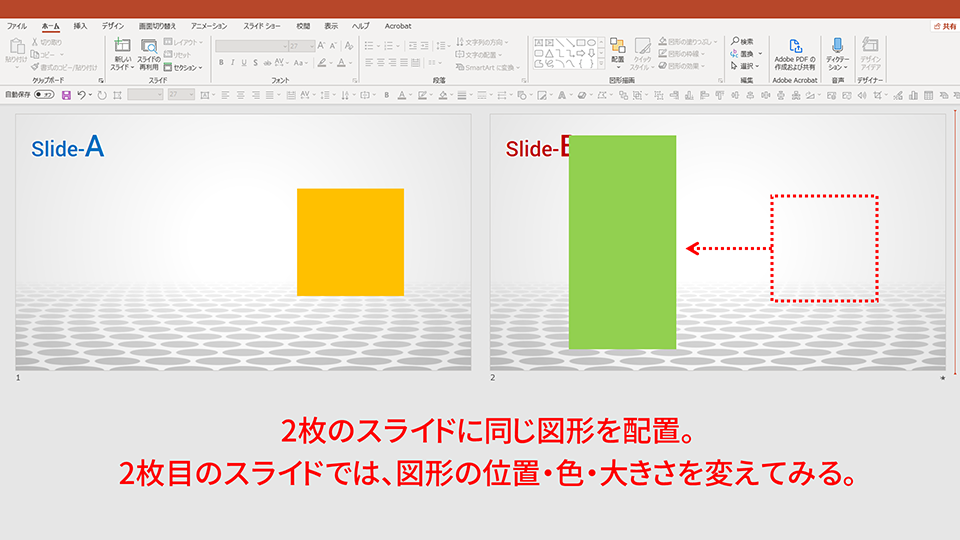
今度は、スライドBで、図形の色をイエローからグリーンに変更。形状も正方形から長方形へと変えてみます。
プレビューしてみると、スライドAからスライドBへの切り替えで、図形の色がイエローからグリーンに変わり、形状も正方形から長方形へと変化。加えた変化が反映されているのがわかります。
このように「変形」では、同じオブジェクトと認識されている限り、オブジェクト間の変化を追従して反映させます。

「変形」を応用してアニメーション的に見せる
このように、「変形」の性質を応用すれば、アニメーションを使わずに、アニメーション的な見せ方を作ることもできます。
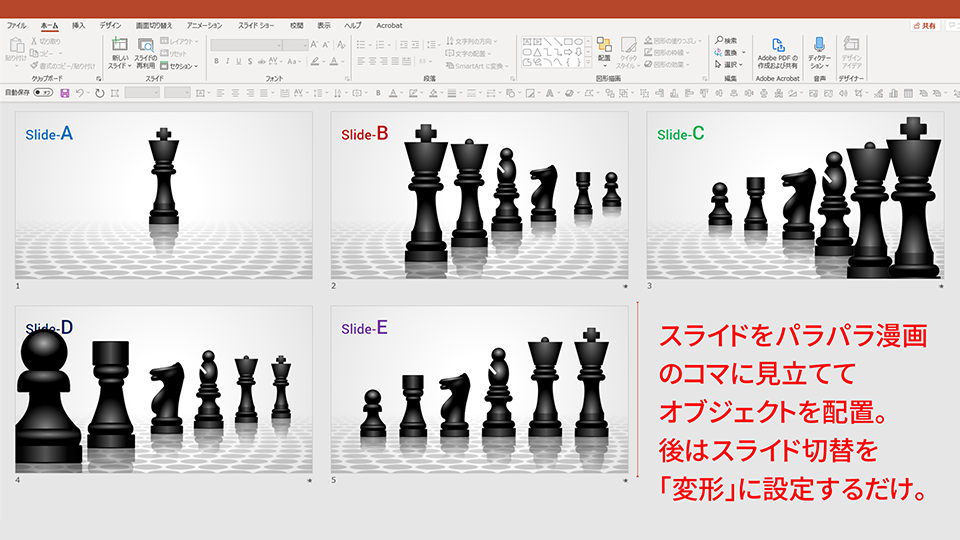
パラパラ漫画のように、各スライドを漫画の「コマ」に見立てて、スライド毎に、オブジェクトの位置や大きさなどを変えながら、「コマ」を作っていきます。
実際のパラパラ漫画では、コマ毎の違いを少なくして、コマ数を増やした方が動きはスムーズですが、この場合はその必要はありません。
そして、2枚目以降のスライドに、画面切り替えの「変形」を適用させればOK。後は切り替え時間などを調整すれば完了です。

スライドショーを再生した動画を見ていただくと、チェスのコマが右左に移動。さらに前後の位置も変わって見えるのがお判りいただけると思います。
パラパラ漫画のコマの間を、変形がつないでいると考えていただくのが近いです。
以上、今回は、画面切り替え効果の「変形」について、図形での効果を中心にご紹介しました。
PowerPointコンテンツのデザイン、承ります。
-
前の記事

インナーブランディングにパワポ動画が使われる訳 2020.04.22
-
次の記事

2021年のご挨拶 2021.01.01

